Thứ Bảy, 11 tháng 7, 2015
Template blogspot chuẩn seo 03
03
Mô tả:03 Giao diện mở chủ yếu tập trung vào hình ảnh _ hình ảnh đẹp sẽ làm nổi bật cả giao diện gây hứng thú cho người đọc, phù hợp có các template chia sẽ công nghệ, tin tức, tập chí…Template hoàn toàn Việt hóa (Pro Version, loại bỏ tất cả các thuộc tính ko mong muốn kể cả thuộc tính “Created By - Template blog and Tài liệu miễn phí”)
Thứ Năm, 9 tháng 7, 2015
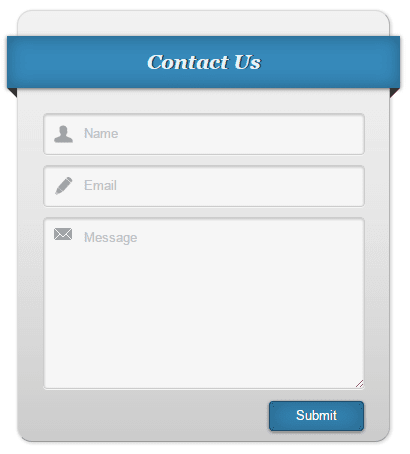
Tạo biểu mẫu liên hệ/ Contact Form cho Blogspot Blogger
Biểu mẫu liên hệ/ Contact Form được tạo ra mặc định thường nằm ở cột Sitebar hoặc là Footer, đó là đều bất tiện trong việc bố trí giao diện đặc biệt hơn nó không thể hiện tính chuyên nghiệp của một blogger.
Hôm nay windows2it sẽ giới thiệu cho bạn một vài biểu mẫu đẹp để cho bạn lựa chọn. Đây là một tiện ích thủ thuật blog cực kỳ hay, tạo sự chuyên nghiệp cho blog của bạn ngay từ cái nhìn đầu tiên. Bắt đầu thực hiện đi nhé!
Tạo ra một biểu mẫu liên hệ/ Contact Form điều trải qua một bước chung:
Bước 1: Blog => Bố cục => Thêm tiện ích => Tiện ích khác => Biểu mẫu liên hệ => Lưu lại
Bước 2: Tới Mẫu => Chỉnh sửa HTML => Tìn tới id=‘ContactForm1’, bấm vào dấu … mở rộng hết ra và xóa các phần mình đã bôi đỏ đi. (Bước này thực hiện nhằm xóa bỏ Biểu mẫu liên hệ mặc định của blogger tạo ra)
<b:widget id='ContactForm1' locked='false' title='Contact Form' type='ContactForm'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Bước riêng cho từng biểu mẫu
Biểu mẫu 1:
Bước 3.1: Đầu tiên bạn cần vào Blog => Mẫu = > Chỉnh sữa HTML. Nhấn tổ hợp Ctrl + F và tìm kiếm ]]></b:skin> và chèn đoạn mã CSS sau đây ở trên ]]></b:skin>. Sau đó Lưu lại là xong!
Thứ Ba, 7 tháng 7, 2015
Hướng dẫn rút gọn links kiếm tiền với Oni.vn
Theo mình “NGƯỜI VIỆT NAM DÙNG HÀNG VIỆT” nếu hàng Việt Nam tốt.
Vậy Oni.vn có những lợi thế gì mà được cộng đồng kiếm tiền online Việt Nam lại quan tâm đến vậy:
Chủ Nhật, 5 tháng 7, 2015
Hướng dẫn kiểm tra giao diện Mobile/Responsive cho website, wordpress hay blogger
Chắc bạn cũng không xa lạ gì với các từ khóa “Hướng thiết kế Responsive” “template blog chuẩn Responsive” “xây dựng giao diệnResponsive” “kiểm tra tính thân thiện của web” … Các từ khóa này ngày càng xuất hiện nhiều hơn. Ngày 21/04/2015 khi Google công bố “Google sẽ ưu tiên hiển thị các kết quả đến từ các website có thiết kế thân thiện với các thiết bị di động bao gồm điện thoại thông minh và máy tính bảng”.
Vậy câu hỏi đặt ra Responsive là gì ? Responsive ảnh hưởng gì đến web của bạn ? Làm sao kiểm ra Responsive của một trang web ?
Responsive là gì ?
Responsive là phong cách thiết kế web phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình.
Responsive ảnh hưởng gì đến web của bạn ?
Thứ Sáu, 3 tháng 7, 2015
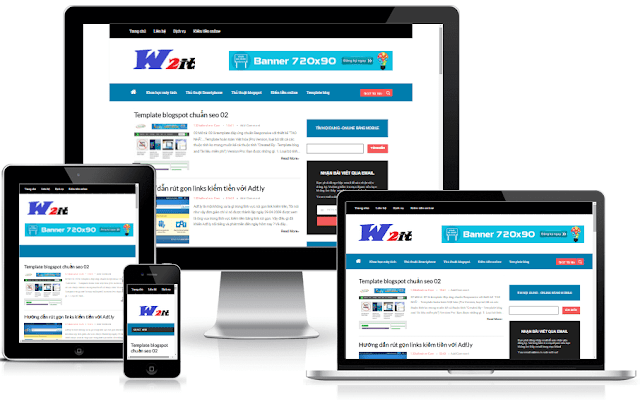
Template blogspot chuẩn seo 02
02
Mô tả:02 là template đáp ứng chuẩn Responsive với thiết kế "TAO NHÃ"…Template hoàn toàn Việt hóa (Pro Version, loại bỏ tất cả các thuộc tính ko mong muốn kể cả thuộc tính “Created By - Template blog and Tài liệu miễn phí”)
Thứ Năm, 2 tháng 7, 2015
Hướng dẫn rút gọn links kiếm tiền với Adf.ly
Adf.ly là một không xa lạ gì trong lĩnh vực rút gọn link kiếm tiền, Tôi nói như vậy đơn giản chỉ vì nó được thành lập ngày 29-04-2009 được xem là ông vua trong lĩnh vực kiếm tiền bằng link rút gọn. Vậy điều gì đã khiến Adf.ly nổi tiếng và phát triển đến ngày hôm nay ? Và đây mà mức hoa hồng mà adf.ly trả cho một số quốc gia như Hoa Kỳ, Canada, Anh và Australia… (bản đầy đủ tại đây)
Một con số rất ấn tượng đúng không nào lên đến $4.41/1000 lượt views (United States = Hoa kỳ) từ trước đến giờ chưa cho một trang web rút gọn link nào cao đến vậy. Đó chính là lý do tại sao adf.ly vẫn được xem là ông vua trong lĩnh vực này. Còn ở Việt Nam mình tầm khoảng $0.35/1000 views.
Vậy kiềm tiền trên adf.ly như thế nào ?
Bước 1:Đầu tiên bạn vào trang chủ adf.ly và click vào nút nút Join Now (tiếng Anh) or Inscrivez-vous(tiếng Pháp)
Bước 2:Điền đầy đủ thông tin vào Form đăng ký, sau đó click vào nút “Join” (tiếng Anh) or “Rejoindre” (tiếng Pháp) (Hãy lưu ý ở bước này nhé !)
và bạn sẽ nhận được 1 thông báo.
Thứ Tư, 1 tháng 7, 2015
Các ứng dụng chụp ảnh tốt nhất cho Android
"Hầu hết các ứng dụng mặc định trên thiết bị Android đều không thể đáp ứng hết nhu cầu của người dùng, trong đó có ứng dụng máy ảnh. Nếu bạn đang tìm kiếm 1 ứng dụng chụp ảnh thay thế trên điện thoại Android thì bài viết này sẽ gợi ý bạn một số ứng dụng chụp ảnh tốt nhất trên điện thoại Android."